what is http protocol
In the digital age, we often type a URL into our browsers. This lets us quickly access web pages, articles, and online services. A key technology makes this possible: the Hypertext Transfer Protocol, or Http protocol .
This protocol is the main way that web browsers and web servers and servers communicate . It makes it easy to share information and supports the World Wide Web.
What is HTTP?
Http is an application layer protocol . It shows how people format and send messages online. It also tells web servers and browsers how to respond to different commands.
Tim berners lee and his team created http working in the early 1990s. He is the inventor of the versions of the world wide web.
HTTP was made to be simple, flexible, and easy to expand. It works on a client-server model.
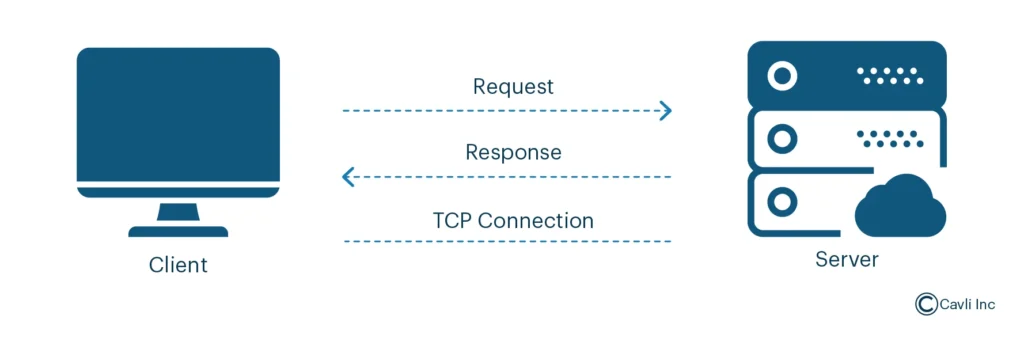
The client, often a web browser, sends requests to a server. This server can be Apache or Nginx. It hosts a website. The server then sends back the data the client asked for.
How http protocol Works
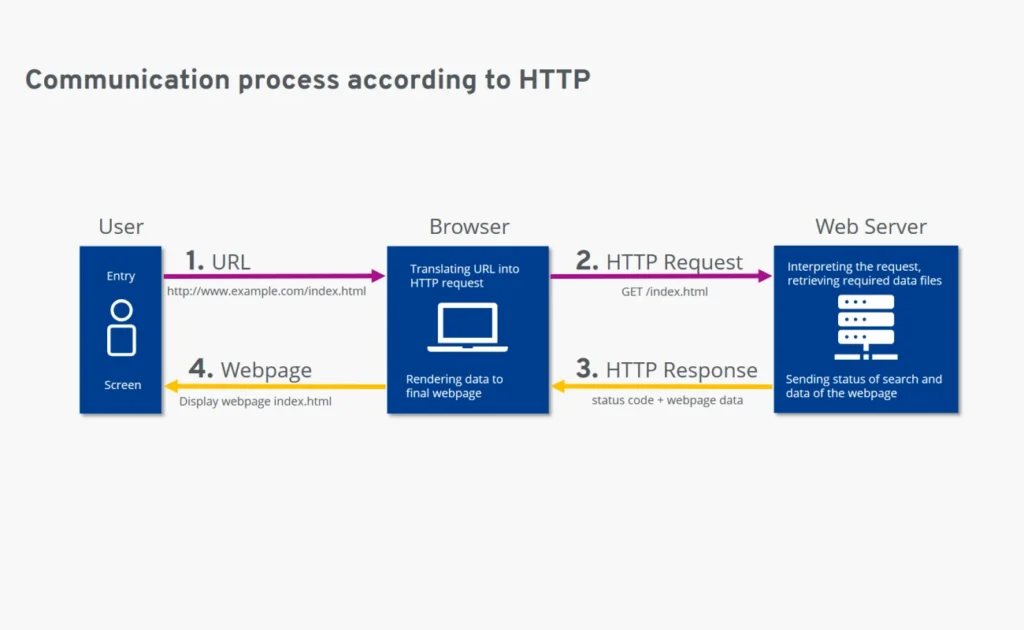
At its core, HTTP communication is about requests and responses. When a user agent types a web address (URL) into a browser or clicks a link, the browser acts as the client. It then sends an HTTP request. This request has several important parts:
Request Method:
Specifies the action to be performed on the resource. The most common http method are:
GET: Retrieves a resource from the server. When you visit a web page, your browser sends a receiving the request. This request gets the HTML, CSS, JavaScript, and other files needed to show the page.
POST: Submits data to the server to create or update a resource. People often use this when they fill out a form on a website, like a login form or a contact form. The data you enter is sent in the body of the POST request.
PUT: Replaces an existing resource on the server with the data provided in the request.
DELETE: Removes a resource from the server.
Request URI (Uniform Resource Identifier):
The text shows which resource on the server the client wants to access. A part of the URL points to a specific web page, image, or file.
Body (for POST, PUT, etc.): This is where the data goes when sent to the server. It can include form fields or JSON payloads.
Once the server gets the request, it processes it and sends back an HTTP response. The response has several important parts:
Status Code:
This shows the result of the request. Here are some common http status code:
200 OK: The request was successful. The server has sent back the data you asked for.
404 Not Found: The server could not find the requested resource. This is what you see when you try to access a broken link.
403 Forbidden: The server will not complete the request. This usually happens due to permission issues.
500 Internal Server Error: There was a problem on the server while handling the request.
Protocol Version: The version of the protocol used for the response.
Request header give information about the response. They include the content type, like text/html for a web page or image/jpeg for a JPEG image. Headers also show the length of the content and caching instructions.
Body: This part has the data sent back to the client. It includes the HTML code of a web page or the contents of a downloaded file.
The Evolution of HTTP
Since its inception, HTTP has evolved significantly to meet the growing demands of the web.
HTTP/1.1 added features like persistent connections. These connections allow many http requests and responses to use one TCP connection. This cuts down the need to make new connections for every request. It also supports request pipelining. This lets the client send several requests without waiting for each response.
HTTP/2: Released in 2015, HTTP/2 aims to improve performance. It uses binary framing instead of the text format from HTTP/1.1. This change makes it easier for computers to process.
HTTP/2 allows multiplexing. This means many requests and responses can happen at the same time on one connection. This feature helps fix the head-of-line blocking problem.
It also supports server push. This means the server can send resources to the client. The server sends what it thinks the client will need. This helps reduce delays.
HTTP/3 is built on the QUIC transport stateless protocol. It solves some issues that HTTP/2 has with UDP. It lowers latency, especially in slow or unstable networks. Also offers better security and connection management.
Importance of HTTP
HTTP is the foundation of the modern web. It helps businesses connect with people around the world through websites and apps. It lets users find a lot of information and makes online transactions easier.
Without HTTP, we could not easily browse the web or stream videos. We also couldn’t use online banking or engage on social media. Its simple design and flexibility make it a helpful protocol.
It is used for regular web pages and for APIs. APIs help run many software apps and services.
Application
Web Browsing:
When a user types a URL in a browser, the browser acts as a client. It sends an HTTP GET request to the server. The server finds the right resources, like HTML documents, CSS stylesheets, and JavaScript files. Then, it sends them back to the browser in an HTTP response.
The browser reads and displays the page using the information in the response headers. When you visit a news website to read articles, you use the hypertext transfer protocol. This protocol helps you get the content of the web page. The same goes for when you log in to an online store to browse products.
Multimedia Resource Acquisition:
When web pages need to show pictures, play audio, or videos, the browser sends HTTP requests to the server. This helps the browser get these multimedia files.
For example, you can look at pictures from friends on social media. You can also listen to music on web apps. Additionally, you can watch videos on sharing sites.
All of these activities use the hypertext transfer protocol to access multimedia resources. For larger files, the server may support a resume function. This function lets users continue downloading unfinished parts if there is a network issue.
Form Submission and Data Interaction:
When you fill out login forms, registration forms, or questionnaires on websites, the browser collects the data you enter. It does this based on the rules of the Hypertext transfer protocol. Then, it sends an HTTP POST request to the server. The body of this POST request includes the values from each field in the form.
After the server gets the POST request, it reads the data in the request body. Then, it does the necessary business tasks. This includes checking login details and saving registration info in the database. Finally, the server sends the result back to the client.
Logging into an email account involves entering a username and password and submitting the form. Filling in your shipping ip address on an online shopping site is a common example of using form data. This process involves the HTTP protocol to complete your order.
RESTful API Calls:
In modern development, front-end and back-end systems are separated. RESTful APIs are often used for interaction between these systems.
The client sends requests to the API on the server side. This follows the rules of the hypertext transfer protocol to get or manage data. For example, an HTTP GET request gets detailed information about a resource. An HTTP POST request creates a new resource. HTTP PUT request updates a resource. An HTTP DELETE request removes a resource.
When creating a mobile app, it uses the RESTful API from the back-end to get product information. It can also place orders and check order status. When connecting data between different systems, it uses the API from the other system through HTTP. This helps share and sync data.
Web Caching and Optimization:
The HTTP protocol has caching features to speed up web page loading. The server can tell the browser how long to cache a resource using response header fields.
For example, “Cache-Control: max-age=[number of seconds]” shows the maximum time a resource can be cached. If the browser visits the same page again within this time, it can get the resource from the local cache. This means it does not need to ask the server again, which reduces requests and improves the user experience.
Future Directions of the HTTP Protocol
1. Continued Evolution of HTTP/3 and Beyond
1.1 Widespread Adoption of HTTP/3
HTTP/3 is based on the QUIC protocol, which stands for Quick UDP Internet Connections. It is becoming more popular. In the future, we can expect it to be used even more. Major content delivery networks (CDNs), web servers, and browsers are starting to support HTTP/3.
For example, Google Chrome and Mozilla Firefox have started to support it. As more internet services switch to HTTP/3, users will see less delay. This is especially true in slow or weak networks.
HTTP/3 solves the head-of-line blocking problem. This problem is found in older HTTP versions that use TCP. Its 0-RTT (Zero-Round-Trip Time) and 1-RTT connection methods also help speed up the first data transfer.
1.2 Development of Successor Protocols
The IETF and the networking community might create new HTTP protocols. This is beyond HTTP/3. These new protocols could help devices with limited resources communicate better. They may also enhance real-time applications, like augmented reality and virtual reality streaming.
They could also make interactions smoother in different areas. For example, they could add new improvements to the transport layer on top of UDP. They could also develop smarter congestion control methods for the various types of content shared online.
2. Enhanced Security Features
2.1 Strengthened Encryption Mechanisms
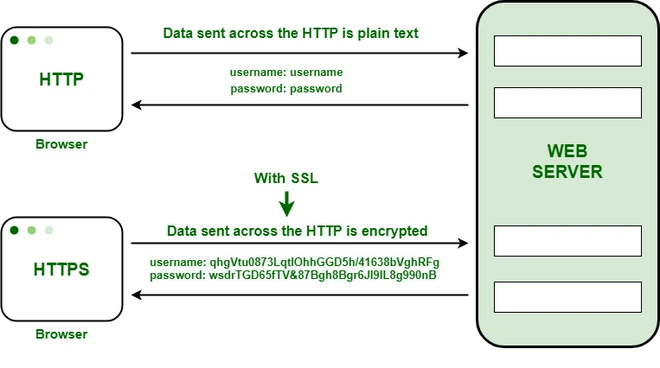
Security will stay a top priority as the HTTP protocol evolves. In the future, we will see better ways to encrypt data. HTTP/3 encrypts more information than older versions.
This includes headers. New encryption methods may be added in the future. These will provide better protection against eavesdropping, man-in-the-middle attacks, and data tampering.
For instance, post-quantum encryption algorithms could be looked at to protect HTTP communication from future quantum computer threats. Also, end-to-end encryption may become more common. This will help keep data safe when it moves between the client and server, and within the network.
2.2 Improved Authentication and Authorization
HTTP is likely to see improvements in how we authenticate and authorize users. Single sign-on (SSO) for related services could be easier and safer.
New standards for identity verification, like WebAuthn, can be used more in HTTP-based apps. This change would reduce the need for traditional passwords.
– It would make security better.
– This is because it would remove risks linked to passwords.
– These risks include using the same passwords again and brute-force attacks. It might be simpler to make and enforce clear authorization policies. This would let web applications give users only the access they need to resources.
3. Integration with Emerging Technologies
3.1 AI – Driven Optimization
The use of artificial intelligence (AI) with HTTP is a new trend. AI can help improve many parts of HTTP communication. For example, AI can guess what users will want by checking their browsing history and actions.
Web servers can pre-fetch and store important resources. This helps speed up response times for users. In content delivery, AI systems can change the quality and format of content, like images and videos.
They do this based on the user’s device, network conditions, and preferences. This makes better use of network bandwidth and improves the user experience.
3.2 IoT – Friendly Adaptations
With the rise of Internet of Things (IoT) devices, HTTP must change to support this large ecosystem. Future versions of HTTP may create lightweight profiles for IoT devices that have limited power, memory, and network abilities.
These profiles could make the http headers structure simpler and lower the overall protocol load. For example, IoT-focused HTTP might use smaller binary formats for headers. It could also allow better ways to find resources.
HTTP can help make communication safe and reliable between IoT devices and cloud services. This will aid in data collection, device management, and remote control.
In conclusion
The hypertext transfer protocol is an important technology that has changed the digital world. As the web evolves, new technologies like the Internet of Things (IoT) and artificial intelligence are appearing. HTTP will likely adapt and become even more crucial for communication and data sharing across various platforms and devices.